【Luxeritas】ワードプレスで行間の幅を調節する方法

ども まことじいさんです。
あなたのブログ、スマートフォンでの見た目をチェックしていますか?
スマートフォンで見ると、画面が文字だらけで、見にくいと感じることはありませんか?
最近では、『サイト運営は、スマホファーストにするべき』なんて意見を、目にすることも多いですよね。
総務省の調査(令和2年 情報通信白書)によると、端末別のインターネット利用率は、「スマートフォン」(63.3%)が「パソコン」(50.4%)を12.9ポイント上回る結果となっています。

ブログを書くのは、PCを利用することが多いと思いますが、実際に利用する読者は、スマートフォンを利用することの方が多いんです。
PCの画面で見ていると、さほど気にならなくても、実際にスマートフォンで見ると、小さい文字がギッシリ詰まっていて、あなたが思っている以上に見づらいんです。
もちろん、適度に画像を挿入するなどして、見やすいように工夫されていると思いますが、実は行間を調節してやることで、だいぶ見やすくなるんです。
目次
行間の高さを調節する方法
「ワードプレス」「行間の調節」でググってみると…

なになに…テーマを編集?CSSをカスタマイズする?
フムフム なるほど なるほど…多くのサイトで詳しく解説されてるけど…

そんなところ、いじるの怖いからヤダ!!
ってことで、もっと簡単な方法が無いかと、さらに調べたところ、どうやらテーマによっては、もっと簡単に出来るらしい。
早速、じいさんが利用している『Luxeritas』を調べてみると、どうやら外観のカスタマイズに『投稿の行間』なるものがあるらしい。
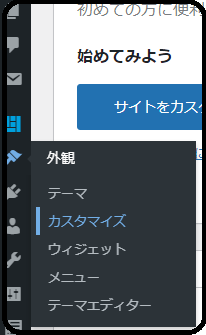
ワードプレス ダッシュボードの外観から、カスタマイズを選択すると

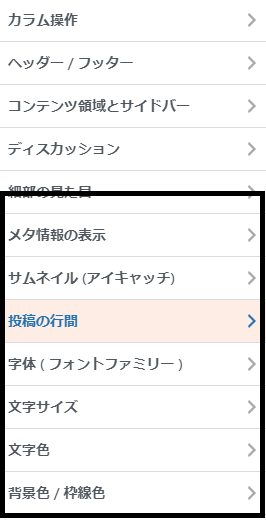
『投稿の行間』の項目が、確かにありますのでクリック

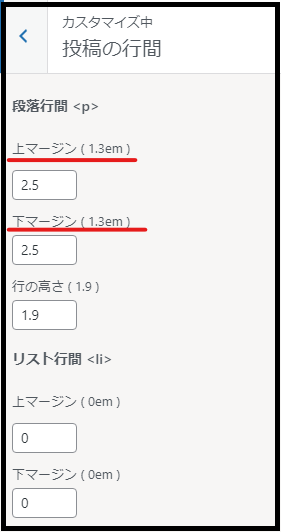
すると、下記のような画面が出てきます。

- 赤下線部の数値を変更すると、段落単位で文章の上下の行間の幅を調節することが出来ます。(デフォルトでは1.3に設定されています)
- また、行の高さを変更すると、段落内の文章の上下の行間の幅を調節することが出来ます。(デフォルトでは、1.9に設定されています)
- 数値を変更すると、画面右側にプレビューが表示されるので、好みの数値に調節します。
- 調整が終わったら、『公開』をクリックすれば、サイト内の記事部分に適用されます。
行間の高さを調節した結果
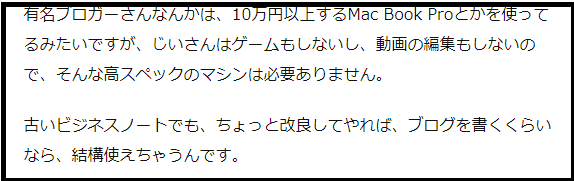
プレビューを見ながら、調節してみた結果

こんな感じだった行間が、下図のように広がりました。


大成功~!!
リストの行間を調節する方法
リスト形式の表示は、特に行間が狭いので、ここも調節していきます。
リスト部分も同じ画面で、同様に数値を変更してやれば、好みの高さに調節できます。
リストの行間を調節した結果

こんな感じの表示だったものが

だいぶ行間が広がって、見やすくなりました。

結果
結果的に、テーマ編集を使わなくても、行間を調節することが出来ました。

バンザ~~~イ
早速スマートフォンで確認してみたところ、だいぶ見やすくなりました。
テーマの編集は、初心者には中々敷居が高いので、テーマに元々こういう機能が備わっているとありがたいですよね。

『Luxeritas』の開発者様、ありがとうございます。
その他の方法
調べてみたら、他にも同様の機能が備わったテーマがありました。
例えば、『Cocoon』についてはikuzoblogさんが『【Cocoon】初心者向け 文と文の間(行間)と段落の間隔を調整する』の記事で詳しく解説されています。
まとめ
ブログを書き続けていると、やりたいことが沢山見つかります。
知識が無いとなかなか難しいことも多いですが、今回は何とか解決法が見つかって良かったです。
じいさんみたいな初心者でも出来たので、特に難しくはないと思います。
ぜひ参考にしていただければと思います。
もしこの記事が誰かの役に立てば幸いです。
















ディスカッション
コメント一覧
まだ、コメントがありません