【初心者向け】見やすい記事にするための装飾について~Luxeritas~
ども まことじいさんです
ブログを書き始めて文章を書くことに慣れてくると、記事の見栄えが気になってきますよね。

どうやったら、多くの人に記事を読んでもらえるかな?
実はワードプレスには、初心者でも利用しやすい装飾ツールや、記事をみやすくするための機能が備わっています。
また、様々な機能を初心者でも使いやすくするために、テーマごとに独自の工夫がされています。
じいさんは【Luxeritas】を利用しているので、今回は【Luxeritas】使用者向けに、記事を見やすくする方法を紹介しようと思います。
目次
行間の調整
最近では、スマートフォンでブログの閲覧をする人が多く、ブログ運営においても、モバイルユーザビリティの向上が欠かせません。
ワードプレスのデフォルト設定のままだと、スマートフォンで閲覧する場合、行間が狭すぎて見にくくなってしまいます。
その上、タップもしにくくなるため、結果的にクリック率も低下してしまう恐れがあります。

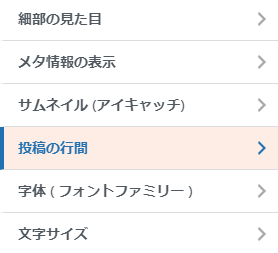
本来、行間調整を行うには、CSSを編集する必要があるのですが【Luxeritas】では、ダッシュボードの外観のカスタマイズ内に『投稿の行間』の項目があります。
(左図参照)
『投稿の行間』では、段落行間の上下マージンの幅の調整や、行の高さ調整、リストの上下マージンの幅を調整できます。
ちなみに、じいさんの記事は段落行間の上下マージンと行の高さを2.5、リスト行間の上下マージンを0.8に設定しています。
この設定だと、PCではスカスカに見えますが、スマートフォンで見ると丁度いい感じです。
まぁ この辺は個人の感覚なので、自分の好みで調節すれば良いと思います。
行間の調整については【Luxeritas】ワードプレスで行間の幅を調節する方法で詳しく解説していますので、ぜひ一読下さい。
初心者にとってCSSの編集をしなくて済むのは、ありがたいですよね。
枠線ブロック
リストなど強調したい部分を目立たせたい場合、枠線ブロックが便利です。
枠線ブロックを利用すれば、特定の文章を枠で囲むことが出来るので、読者の目を止める効果が期待できます。
また、枠線ブロックの設定で枠線内の塗りつぶしを利用すれば、さらに強調されます。
ブロックの追加から『枠線ブロック』を選ぶと、下記のように表示されますので、枠内に強調したい文章を記述すれば、枠線で囲まれます。

さらに、設定(右上の歯車)をクリックして、背景の塗りつぶしで「グラデーション」を選択すると下記のようになります。

このように『枠線ブロック』を利用すれば、読者の目につきやすくなりますね。

吹き出し
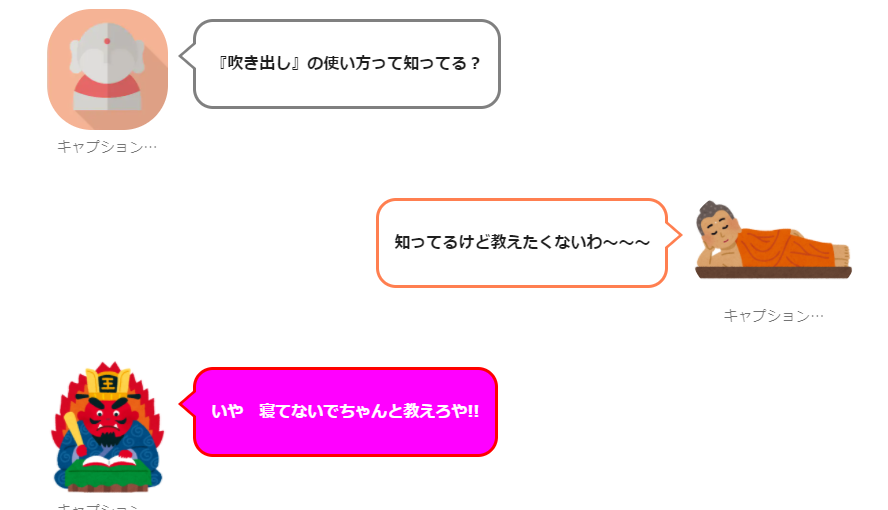
『吹き出し』を利用すれば、会話形式で文章を記述することが出来ます。
場合によっては、詳細な解説文を記述するよりも、会話形式の方が読者とっては理解しやすいこともあります。
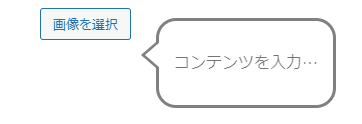
ブロックの追加から、吹き出しを選択すると、下記のように表示されます。

コンテンツを入力の部分に文章を記述すれば、会話形式で表示することが出来ます。
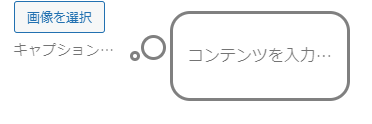
さらに、設定から『会話』ではなく下記のような『思い』として表示することも出来ます。

設定から、枠線の色や上下の空白の調整など様々な調節が可能です。

また、吹き出しはデフォルトでは左側になっていますが、設定から右を選択することも出来ます。
左右交互に設定すれば、会話のキャッチボールも表現することが出来ます。
ひたすら記述を続けていると、硬い文章になりがちですが、会話形式にすれば左図のようにコミカルに表現することも出来ます。
特に、何かの解説などをする際に、こういった会話文を挿入することで、読み手が受ける印象も柔らかくなると思いますので、オススメです。
ブログカード
記事の中にリンクを貼るのは、ツールバーのリンクを使用すれば可能ですが、内部リンクを貼る際は『ブログカード』を利用した方が、分かりやすくなります。
例として、ツールバーのリンクを使って内部リンクを貼ってみると『ブログ記述に便利なショートカットキー』のようになりますが『ブログカード』を利用すると、下記のようになります。
このように『ブログカード』を利用すると、リンク先が明確になります。
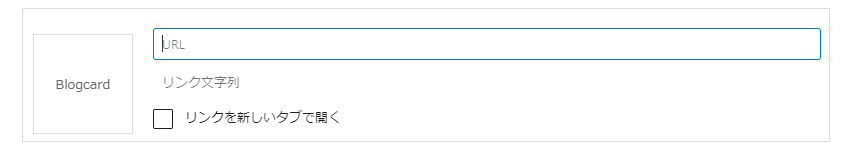
『ブログカード』を利用するには、ブロックの追加から『ブログカード』を選択します。
下記のように表示されますので、URLの欄にリンク先のURLを張り付けるだけです。
個人的には『リンクを新しいタブで開く』にチェックを入れておいた方が良いと思います。

まとめ
今回の記事は、意識的に『吹き出し』や『枠線ブロック』『ブログカード』を多用していますので、違和感を感じたかもしれませんが、視覚的な効果は理解できたと思います。
本来なら、CSSを編集する知識が無いと出来ないことが、ワードプレスやテーマの開発者さんたちのおかげで、じいさんのような初心者でも可能になっているのは、ありがたいです。
あなたの記事内に上手に取り入れれば、ユーザビリティの向上につながると思いますので、ぜひ利用してみてください。
もしあなたが若い方ならば『ワードプレスの開発』などのプログラミングを学習してみてはいかがでしょうか?。
WPHack講座は
- HTML
- CSS
- Bootstrap
- ローカルサーバー作成
- ワードプレスの基礎
- WordPressのオリジナルサイトを作成
- WEBサーバーにアップロード
上記の内容を自宅で学習できる完全オンライン講座です。

もし、この記事が誰かの役に立てば幸いです。













ディスカッション
コメント一覧
まだ、コメントがありません