【ワードプレス】超初心者向けブロックエディターの使い方

ども まことじいさんです。
ワードプレスでブログなどの記事を書く際に『ブロックエディター』を利用しますが、最初のうちは中々使いこなせないですよね。
『ブロックエディター』には、便利な機能が沢山あるのですが、ブログを書き始めてしばらくの間は、とりあえず数種類の機能さえ使えれば、記事を書くことは出来ます。
じいさんもブログを書き始めて1ヶ月位までは、4種類位しか使わずに記事を書いてました。
最初のうちは記事を書くことに注力して、装飾はほどほどで良いと思います。
今日は、自身もブログ超初心者のじいさんが、ブログを書く上でに最低限必要な『ブロックエディター』の利用法について書いていきたいと思います。
実際に記事を書く前に、必要なワードプレスの設定がいくつかあります。
Xサーバーの中の人が運営するブログの【初心者向け】WordPressブログを書き始める前に済ませたい初期設定13個で詳しく解説してくれていますので、参考にしながら設定しておくことをオススメします。
目次
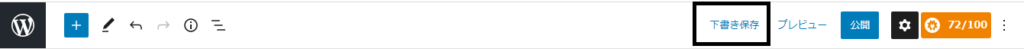
下書き保存
記事を書いていく際に、トラブルが起きても良いように、こまめに下書き保存しておくことをお勧めします。

上部ツールバーの右の方にある『下書き保存(□で囲んだ部分)』をクリックするだけで保存されます。
ワードプレスのテーマによっては、定期的に自動で下書き保存されることも有るようですが、いざという時のために、手動でもこまめに保存しましょう。
カスタムHTML
じいさんのようなプログラミング知識のない人でも、アフェリエイトなどのコードの埋め込みが出来るのが『カスタムHTML』です。

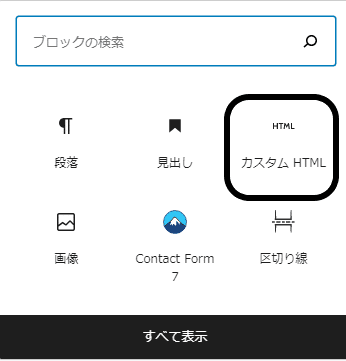
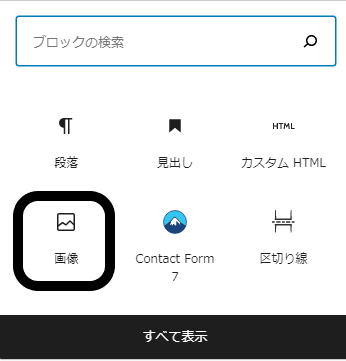
上部ツールバー左側の+をクリックすると出てくる「ブロック一覧」の中に左図の□で囲んだ『カスタムHTMLブロック』がありますので、クリックすると利用できます。
アフェリエイトサービスのコードをコピペすれば、記事内にバナーなどを表示出来ますし、ブログを書いていく中で何かやりたいことが出来た時にも必要になるツールですので、何度も使って慣れておいた方が良いと思います。
繰り返し利用していると執筆エリアの右側に出てくる+をクリックすると出てくる左図のようなボックス内に表示されるようになります。
A8.net無料会員募集!見出しタグ
『見出し』は、文章を構造的に構成するために必要不可欠です。
『見出し』を付けて段落を示すことで、長い文章も読みやすくなります。
ブログを書いている方の多くは、誰かに読んでもらうために書いていると思いますので、読者にとって読みやすくするのは当然ですよね。
また、SEOの観点からも、構造的で読みやすい記事を書くことで、googleクローラーに良い記事と判断され、検索順位が上がる傾向があります。

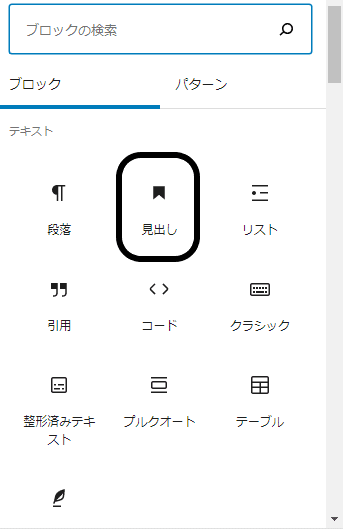
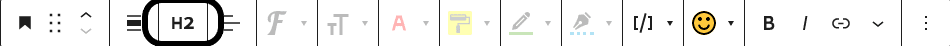
左図のブロック検索ボックスの中の□で囲んだ部分をクリックすると『見出し』を挿入できます。
見出しは<h2><h3><h4>の順に重要度によって使い分けることが出来ます。
こうすることによって、文章を階層的な構造で表示することが出来るようになります
『見出し』をクリックすると、ツールバーに見出しのh2の表示が加わるので、クリックするとh2~h4を選択できます。

見出しは読者が読み進めてくれるか、離脱してしまうかを分ける重要なポイントとなりますので、しっかりと読者を意識して付けましょう。

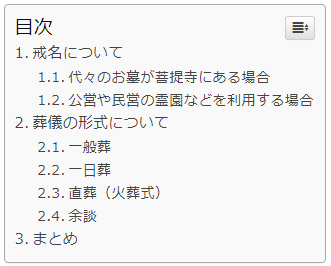
左図は、じいさんのブログの別記事に設置した目次ですが、見出しをきちんと付けておけば、記事内に目次を設置した場合も、構造的に表示されて見やすくなります。
見出しの重要性についてはあきばれホームページさんの【もっと読まれるHPにするために!「見出し」の重要性を再確認しよう】が参考になりました。
画像の挿入
ブログを書いていく上で、ただ文章だけを書いていると、何だか味気ない記事になってしまいます。
また、何かを説明する際に、画像の有無で分かりやすさがだいぶ変わってきます。

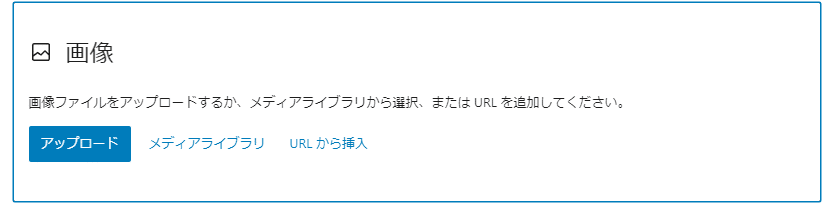
左図の□で囲んだ画像をクリックすると、下に表示されているような画像挿入用のポップアップが出てきます。

アップロードをクリックして、挿入したい画像を選択すると画像が挿入されます。
表示したい大きさにサイズ調整したり、トリミングして必要な部分だけを抽出したり出来ます。
画像の横に文章を回り込ませたい場合
画像を挿入して次の文章を書き始める場合、デフォルトでは画像の下の部分から書き出すことになります。
もし挿入した画像の横に文章を書きたい場合は、画像の配置を左、または右に変更する必要があります。
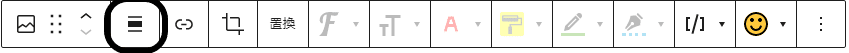
挿入された画像をクリックすると、ツールバーに配置変更ボタンが出てきますので、配置を変更します。

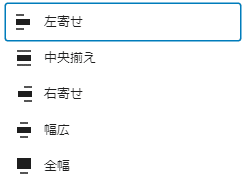
ツールバーの上図の□で囲んだ部分をクリックすると、配置を変更できるようになります。

左寄せまたは右寄せを選択すると、画像の横に文章を回り込ませることが出来ます。
次の段落に進む際は、回り込みの解除をする必要があります。
もし解除しないまま書き続けると、段落が変わっているのに関係ない画像の横に文章を書き続けることになりますし、次の段落の見出しを入れた場合は見出しが画像に食い込んでしまう事もありますので、必ず解除してください。
と言っても、実はワードプレスには現在のところ、文章の回り込みを解除する方法が、用意されていないようですので、解除方法を書いておきます。
文章の回り込みを解除するにはカスタムHTMLを利用して
<div style="clear:both;"></div>
を貼り付ければ解除出来ます。
この方法については iNak Engineeringさんの【WordPress で画像の横に文章を回り込ませる方法】を参考にさせていただきました。
まとめ
ブログを書き始めたばかりのうちは、なかなか記事を読んでもらえなくて、くじけそうになりますよね。
じいさんのブログも書き始めて1ヶ月ほど経ちますが、未だに訪れるユーザーは極わずかです。
今のところ収益化なんて夢のまた夢ですが、とにかく記事を書き続けています。
今では有名なブロガーの方たちも、ブログを立ち上げた当初は、苦労を重ねたと記事に書かれています。
その積み上げた苦労が、有名ブロガーさん達の今の地位を作っているのでしょうし、さらなる努力を続けられているのは間違いありません。
ブログは結果が出るまでに時間がかかるメディアですので、今は初心者のブロガーさんも半年後、1年後に結果が出るかもしれません。
ブログを書き続けていれば、自然と知識や経験も積みあがるでしょうし、分からないこともネットで調べれば大概の事は解決法が見つかります。
今回はブログ超初心者のじいさんが、ブログ超初心者の立場で、最低限必要な『ブロックエディター』の使い方を解説しました。
画像の加工方法について【初心者向け】ブログでの画像の利用法にまとめましたので、良かったらご覧ください。

また、ブログ初心者でも使いやすいアフェリエイトサービスやプラグインなどを、【ワードプレス】プログラミング知識がなくても出来た【2021年編】で初心者目線でまとめていますので、良かったらご覧ください。
もしこの記事が誰かの役に立てば幸いです。













ディスカッション
コメント一覧
まだ、コメントがありません