【初心者向け】ブログでの画像の利用法

ども まことじいさんです。
ブログって文章だけだと味気ない感じになるので、画像を挿入することが多いですよね。
何かを説明するにも画像があった方が分かりやすいですし、見た目も華やかになりますしね。
アイキャッチ画像も、読者の関心を得るのに、重要な役割を果たしているのは分かっているけど…
なかなか難しいですよね。
今日はブログ超初心者のじいさんが、初心者目線でブログでの画像の利用法についてまとめたいと思います。
目次
フリー画像の探し方
ネット上には無数の画像が存在していますが、どれでも勝手に利用できるわけではありません。
よく確認せずにブログに掲載などした場合、著作権法に抵触して大きなトラブルになる可能性もありますので、注意が必要です。
ただし、ネット上には商用利用可のフリー素材も多数ありますので、そういった素材なら使用しても問題ありません。
タダピク
商用利用可のフリー素材を探すのに便利なサイトが【タダピク】さんです。
タダピクさんでは43もの商用利用可のフリー素材まとめサイトを横断して画像を検索することが出来ます。
かなりの確率で、求めていた画像やイラストが見つかりますのでオススメです。
なお、タダピクさんの利用方法については【フリー素材】タダピクを利用した無料画像・イラストの探し方で詳しく解説していますので、そちらをご覧ください。
写真AC
写真ACさんも、商用利用可のフリー素材を探せるサイトです。
ただ、写真ACさんは登録が必要で、素材をダウンロードするにも、アンケートに答えることが必要になったり、少しだけ面倒です。
しかし、タダピクさんで見つからない素材も、写真ACさんなら結構見付けることが出来たりしますし、素材のクオリティーも高いです。
また、一度登録を済ますと、イラストACやシルエットAC なども、利用できるようになりますので、かなり利用価値は高いです。

スクリーンショットの撮り方(Windows10)
パソコン画面全体の撮影
パソコン画面全体のスクリーンショットを撮りたい場合は、「Windowsマーク」+「Fn」キー+「Prt Sc」キーで撮影することが出来ます。
撮影された画像はピクチャー内のスクリーンショットフォルダに保存されます。
パソコン画面の一部だけ撮影したい場合
表示されているパソコン画面の一部のみ撮影したい場合は、「Windowsマーク」+「Shift」キー+Sキーを押して『切り取り&スケッチ』を起動させます。

左図のような画面になったらカーソルをドラッグさせて、必要な部分を囲みます。
この作業が終わると「切り取り領域がクリップボードに保存されました」のポップアップが出るので、その部分をクリックすると新しく『切り取り&スケッチ』ウイザードが表示されます。
ここでは撮影した画像への書き込みなども出来ます。
右上の保存(フロッピーディスクのマーク)をクリックすると保存完了です。
いずれの場合もショートカットキーで簡単に使えますので、覚えておくと便利です。

画像を加工する
画像にテキストを書き込んだり、マークを入れたりするには『ペイント3D』を利用します

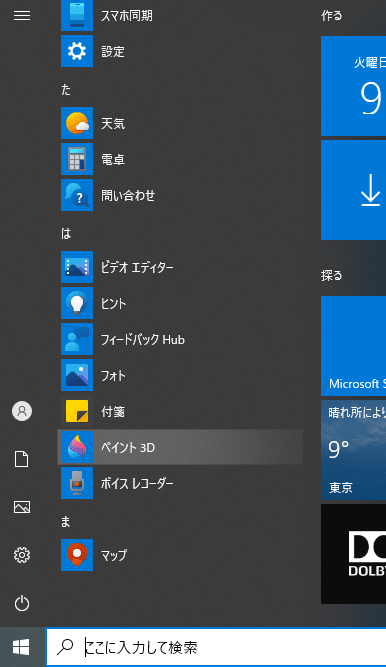
「スタートボタン」をクリックして『ペイント3D』を起動させます。
または、加工したい画像を右クリックして、ペイント3Dで編集するを選択しても同様に起動しますし、この場合は画像の読み込みが省略されますので、こちらの方法がオススメです。
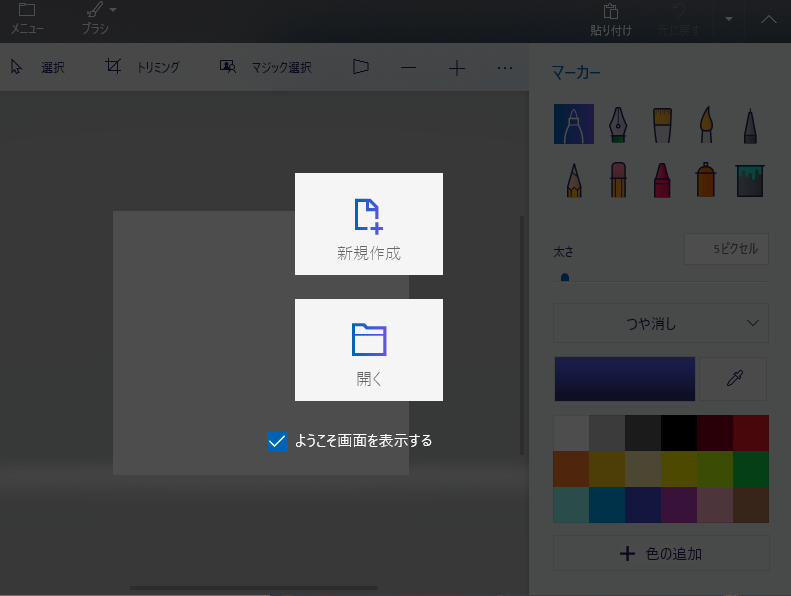
スタートボタンから起動すると、下のような画面が表示されますので「新規」を選択し、加工したい画像をドラッグ&ドロップします。

画像が読み込まれると、テキストを加えたり、2D画像でマークしたり出来るようになります。
加工した画像を保存するには、左上の「メニュー」から「名前を付けて保存」➝「画像」と選択していくと、「名前を付けて保存ダイアログ」が開きますので、保存先フォルダと保存名を指定して右下の「保存」をクリックすれば完了です。
『ペイント3D』では他にも画像を合成したり、アニメーションを作成したりも出来ます。
『ペイント3D』の使い方について、さらに詳しく知りたい方は、k本的に無料ソフト・フリーソフトさんの【Windows 10 の「ペイント 3D」を使い、画像にテキストや画像を合成する】で、詳細に使い方を解説されていますので、参考にしてみてください。
また、じいさんはWindowsしか使ったことが無いので、Macについては正直分かりません。
Macを利用されている方はAppleの【Mac でスクリーンショットを撮る】が参考になると思います。
まとめ
正直なところ、じいさんもスクリーンショットの使い方や画像の加工方法も、最近になって覚えたばかりです。色々調べながら何とか使っている感じです。
ブログ初心者には覚えることが沢山あって大変ですが、使っているうちに少しずつ慣れていくと思いますので、くじけずに頑張ろうと思います。
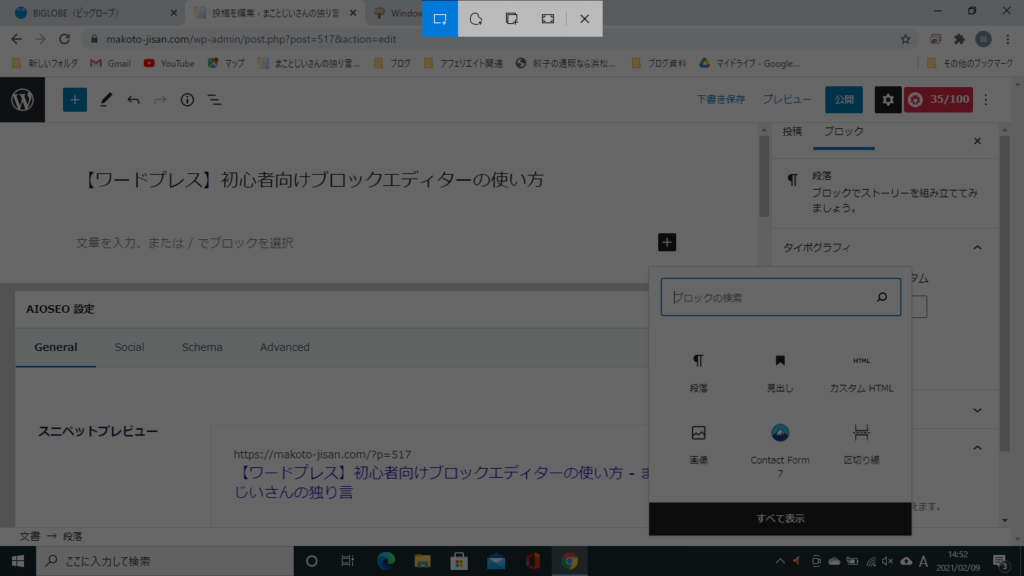
ブログに画像を挿入する方法などは、【ワードプレス】超初心者向けブロックエディターの使い方に書いてありますので、良かったら読んでください。
もしこの記事が誰かの役に立てば幸いです。













ディスカッション
コメント一覧
まだ、コメントがありません